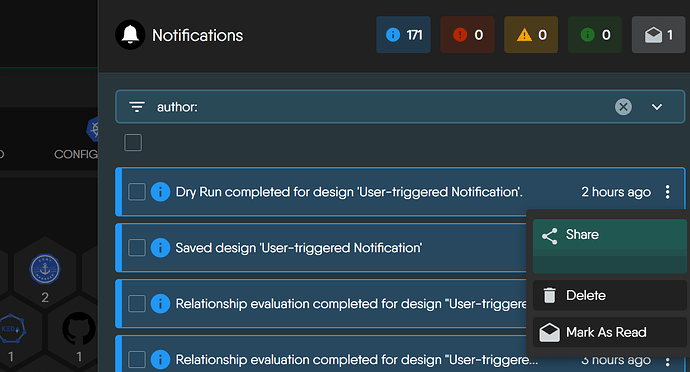
While working on Meshery’s Notification Center, I encountered an odd issue: the “Share” button wasn’t working. Clicking it didn’t open any modal, nor did it copy a link. At first glance, it seemed like a simple bug.
If you happen to encounter a similar issue, here’s something you might want to check.
The Problem
On Google Chrome, the Share button worked perfectly.
However, on Microsoft Edge, it appeared completely non-functional. Even stranger, the button existed in the DOM, but was invisible.
Initially, this made the issue hard to reproduce for others — because not everyone was seeing the problem.
The Root Cause
After extensive debugging, I found the culprit: AdGuard, a popular ad-blocking browser extension.
AdGuard was hiding elements based on class names like react-share__ShareButton. It detected those class names as belonging to common social media share widgets and applied display: none !important, completely hiding them from view.
The Fix
There were two simple solutions:
- Disable AdGuard for the Meshery site.
- Rename the class names to avoid common keywords like
share,facebook,twitter, etc.
For example, changing:
<button class="customShareBtn fb-btn">
instead of using names like ShareButton or facebook-btn solved the issue — even with AdGuard still active.
In my case, I took the simpler approach and added the site to AdGuard’s whitelist.
The Share button appeared immediately after that.![]()
Takeaway
Ad blockers don’t “understand” your real intent — they rely purely on matching patterns like class names or URLs.
To avoid accidental breakage:
- Be cautious when naming CSS classes.
- Avoid common keywords associated with ads and social media if they’re not actually related.