Lee
1
A new “help wanted” React-based issue posted -
Current Behavior
The existing “MeshModels Browser” needs an uplift.
Desired Behavior
Implementation
- Rename to menu tab to “Models”.
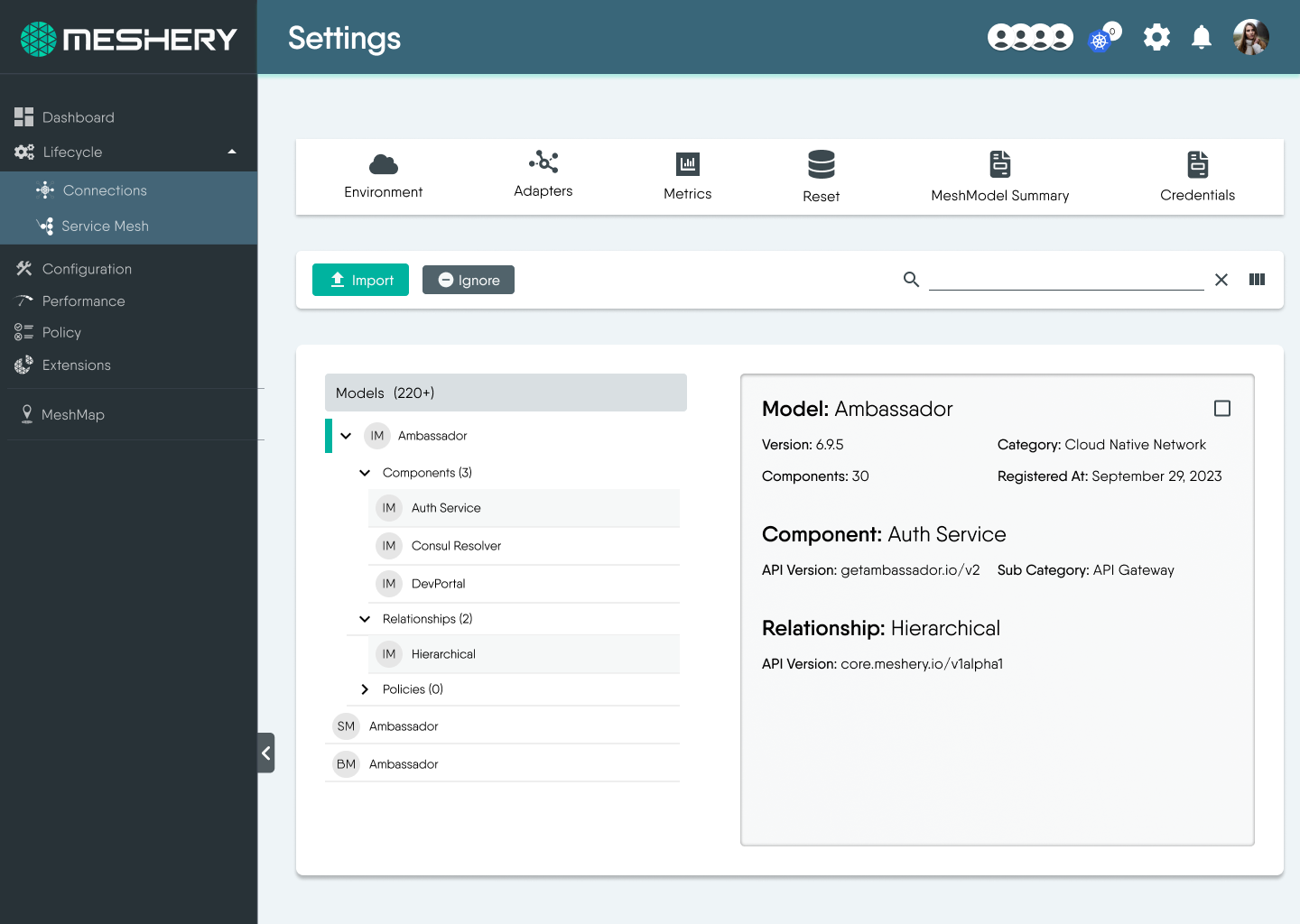
- Implement two views as captured in the mockups below.
- Use Tree View React component - MUI X
Acceptance Tests
- Users can navigate between models.
- Users can search for models or components.
- Users can collapse/expand and scroll through registered models.
Mockups


Figma link
Present: @Ritik.Saxena @Parthib_Datta
Absent: Shlok Mishra
Meeting minutes
User Flow
- The user first lands on the MeshModel Browser Overview screen.
- Use the standard toolbar.
On search
- Change view from MeshModel Browser Overview screen to MeshModel Object type Details screen.
- Expand all the rows with matching names.
On click of cards
- Animate all the cards to the tabbed menu shown in the MeshModel Object type Details mockup.
- Transition to MeshModel Object type Details screen.
Overview tab
- On click take the user back to the MeshModel Browser Overview screen.
Model tab
- At a time only one Model row can be selected.
- When a user clicks on any Component, Relationship, or Policies row then only shows its data in the details panel.
- Users can select multiple Components, Relationships, or Policies by clicking on the checkmark.
- On click of collapse all, collapse all the rows.
Components tab / Relationships tab / Policies tab
- At a time only one Component/Relationship/Policy can be selected.
3 Likes
Lee
3